أفضل تصميمات مواقع التجارة الإلكترونية – أفضل 60 موقعًا للتجارة الإلكترونية إصدار 2021 – المحترفين نت
مواقع التجارة الإلكترونية ظهرت في كل مكان حولنا. هل كلهم ناجحون؟ رقم معظم تفشل. لكن لماذا؟ أحد الأسباب الأكثر شيوعًا هو أنها لا تضع احتياجات المستخدم أمام أفكار العمل.
الخير تجربة المستخدم هي واحدة من السمات الرئيسية لأي متجر تجاري إلكتروني ناجح ، ودون الاهتمام بهذا الجانب ، فأنت في معركة صعبة لدفع المبيعات. وكيف توفر تجربة مستخدم رائعة؟ عن طريق اتقان الخاص بك التجارة الإلكترونية موقع الكتروني التصميم.
أدناه ستجد المفضل لدي مواقع التجارة الإلكترونية من 2021 ، جمعت من كامل لدينا موقع التجارة الإلكترونية قاعدة البيانات.
ولكن قبل ذلك ، وهنا لدينا أعلى تصنيف موقع بناة التجارة الإلكترونية أن معظم هذه المتاجر أدناه تستخدم من أجل تقديم UX و UI عالية الجودة:
هذه المواقع يجب أن تعطيك فكرة عن ماذا عناصر يجب التركيز عليها ، وبعض المؤشرات حول كيفية توفير تجربة مستخدم غنية من خلال ميزات موقع ويب إضافية وموضوعات جيدة.
أسفل كل موقع من مواقع الويب ، قمنا بإدراج واحدة من الوجبات الرئيسية الفريدة من كل موقع يمكنك تنفيذه في متجرك اليوم.
أفضل تصاميم مواقع التجارة الإلكترونية في 2020: Inspiration
1. عتبة:

مع ألوان جذابة ، يعطي هذا الموقع شعوراً بالغ النظافة والبساطة. عتبة يعتقد أن النباتات تجعل الناس سعداء ، وكذلك متجرهم على الإنترنت. الموقع كله هش ومنعشة ولها طبيعة الطبيعة الجميلة.
قائمة الرأس ذكية جدًا وهي إحدى ميزاتي المفضلة في هذه القائمة. تتم الفجوة بين “The” و “Sill” لتعكس اسم الشركة. أثناء التمرير لأسفل لإلقاء نظرة على المنتجات ، تتجمع الكلمات وتتحرك الخيارات الأخرى إلى اليمين.
مفتاح الوجبات الجاهزة: قائمة ميجا تفاعلية
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
2. PowerOnPowerOff:

PowerOnPowerOffتركز الصفحة الرئيسية للصفحة الرئيسية على سبب وفوائد المنتج بدلاً من القفز مباشرة إلى أحدث عملية بيع أو ترويج. ما يثير الاهتمام في موقع PowerOnPowerOff هو أنهم يستخدمون التمرير الطويل. تستخدم هذه التقنية لعدم تعب المستخدم عند التمرير خلال صفحته الرئيسية. يتم تعبئة المعلومات الجديدة وتبدو تفاعلية عندما يتحرك المستخدم إلى أسفل الصفحة مما يؤدي إلى ظهور معلومات جميلة موقع التجارة الإلكترونية التصميم.
Key takeaway: يمكن أن يؤدي التمرير الطويل إلى تقليل إجهاد المستخدم
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
3. ريبيكا آتوود:

ريبيكا آتوود هو مصمم المنسوجات في بروكلين مع تجربة التجارة الإلكترونية لامعة. المنتج النهائي عبارة عن متجر إلكتروني مبتكر يبدو جميلاً على الجوال كما هو على سطح المكتب. يعرض التصميم المنتجات المستخدمة التي تبني صورة طموحة في رأس المستخدمين ، حيث يمكنهم رؤية المنتج في العمل.
ما يفعله موقع الويب جيدًا هو أنها توفر خيارًا انقر للشراء ، على غرار ما تراه انستجرام حيث يمكنك نقلها فورًا إلى صفحة المنتج.
مفتاح الوجبات الجاهزة: انقر للشراء
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
4. توت:

توت هي شركة جريئة مع ملفتة للنظر موقع التجارة الإلكترونية التصميم. ترى صور ملونة كبيرة وكلمات أقل مع هذا النوع من تصميم الموقع. إذا كنت تبحث عن تصميم متجر للأزياء الراقية على الإنترنت ، فإن Mulberry هي المكان المثالي لاستلهام الأفكار.
تتطلب تقنية التكبير / التصغير لمكالفة التحويم على الصور من المستخدم النقر على العنصر وإبراز جودة عالية الدقة للصور. إذا كنت على دراية بـ CSS أو تريد تمريره إلى مصمم الويب الخاص بك ، فإليك دليل إرشادي بسيط.
Key takeaway: Zoom on hover
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Amplience
5. نيويورك تايمز ستور:

شيء واحد يجعل حقا نيويورك تايمز ستور موقع ويب متميز هو التنظيم والطباعة. الخطوط تمثل تماما العلامة التجارية نيويورك تايمز. يتم وضع خيارات المنتج المختلفة في شبكة نظيفة مما يجعل التصفح والتسوق نسيمًا.
ما يفعلونه جيدًا أيضًا هو أنهم قاموا بطباعة typogrpahy على أفضل المبيعات والبائعين في الرأس وهو أمر خفي ، ولكنه يوجه نظرك تلقائيًا إلى المنتجات.
Key takeaway: الطباعة القابلة للتحديد بسهولة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
6. والبومة:

السبب بومة هو على القائمة هي غريبة تأخذ على موقع التجارة الإلكترونية التصميم. الصفحة الرئيسية ليست ما تبدو عليه معظم المتاجر على الإنترنت. هذا ليس بالأمر السيء لأنه يجعل تصميم مواقعهم الإبداعية. الإبداع يساعد المخازن على التميز. إن القيام بشيء مختلف قليلاً يمكن أن يساعدك في الوصول إلى النتيجة النهائية.
صفحتهم الرئيسية بسيطة للغاية ولديهم فيديو يعمل تلقائيًا لإبراز منتجاتهم. مرة أخرى انها منفعل جدا وساحر تقريبا. نظرًا لتصميمهم البسيط ، لن يؤثر الفيديو على سرعة التحميل للمستخدمين على موقع الويب.
نصيحة أساسية: التشغيل التلقائي للفيديو على صفحتك الرئيسية
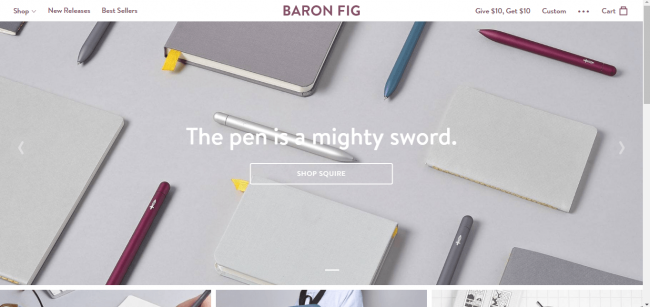
7. البارون فيج:

هذا موقع التجارة الإلكترونية التصميم مليء بعناصر التصميم الرائعة. الأول هو التصوير في أضيق الحدود وحاد. والثاني هو متعة الرسومات والعبارات جذاب. نظام الألوان يرتبط ويكمل المنتج. إذا كنت تبحث عن موقع يستخدم مجموعة متنوعة من العناصر لخلق إحساس واحد متماسك ، فإن Baron Fig مثالي لك.
أسفل الجزء السفلي قليلاً من الصفحة الرئيسية ، يعرض بارون فيغ عرضًا متدرجًا للمقتطفات من المقالات الصحفية من شركات مثل GQ و Buzzfeed ونيويورك التي تجذب انتباهك على الفور.
مفتاح الوجبات الجاهزة: دائري التعليقات من الصحافة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
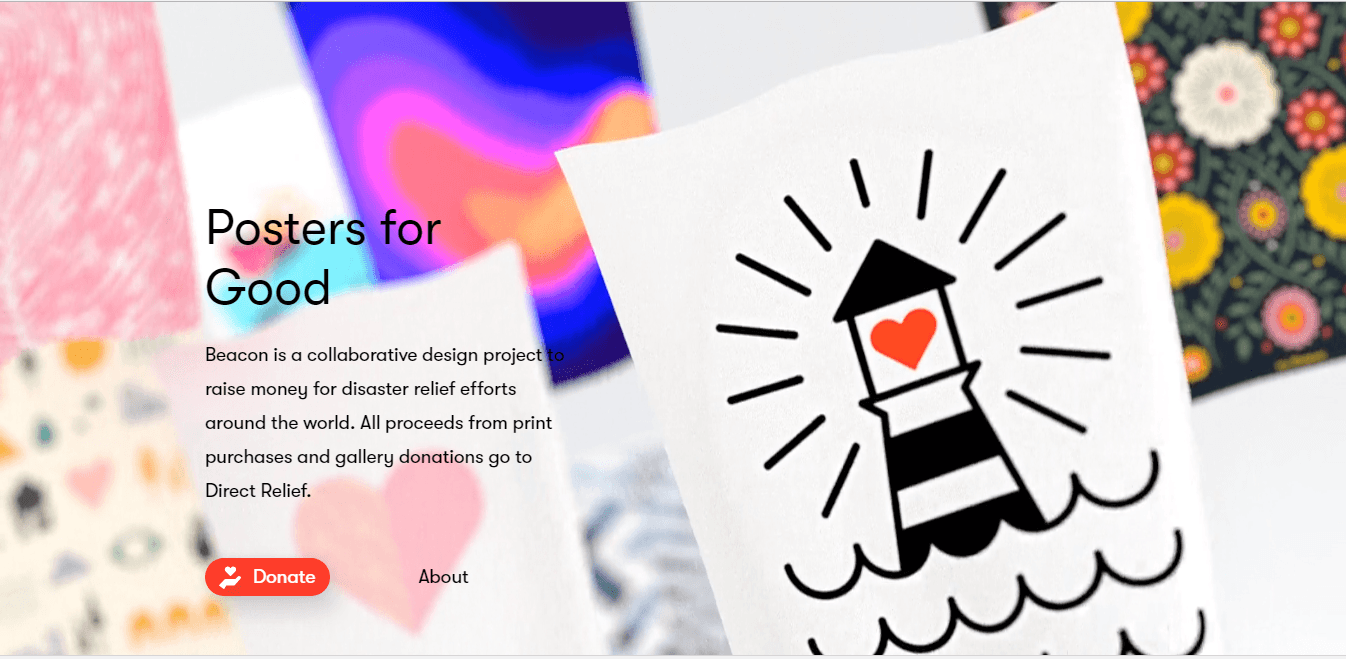
8. منارة:

منارة هو مشروع تصميم تعاوني يبيع الملصقات للأبد. يبدو أن موقع الويب معرضًا فنيًا عبر الإنترنت. يتم عرض المنتجات مثل الملصقات الفعلية معلقة على الحائط. تصميم بسيط مع قليل من النص والقوائم لا لزوم لها.
من خلال بعض تقنيات HTML ، فإن Beacon أيضًا تحريك صور الخلفية التي تجذب انتباهك على الفور.
Key to takeaway: نقل صور الخلفية
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
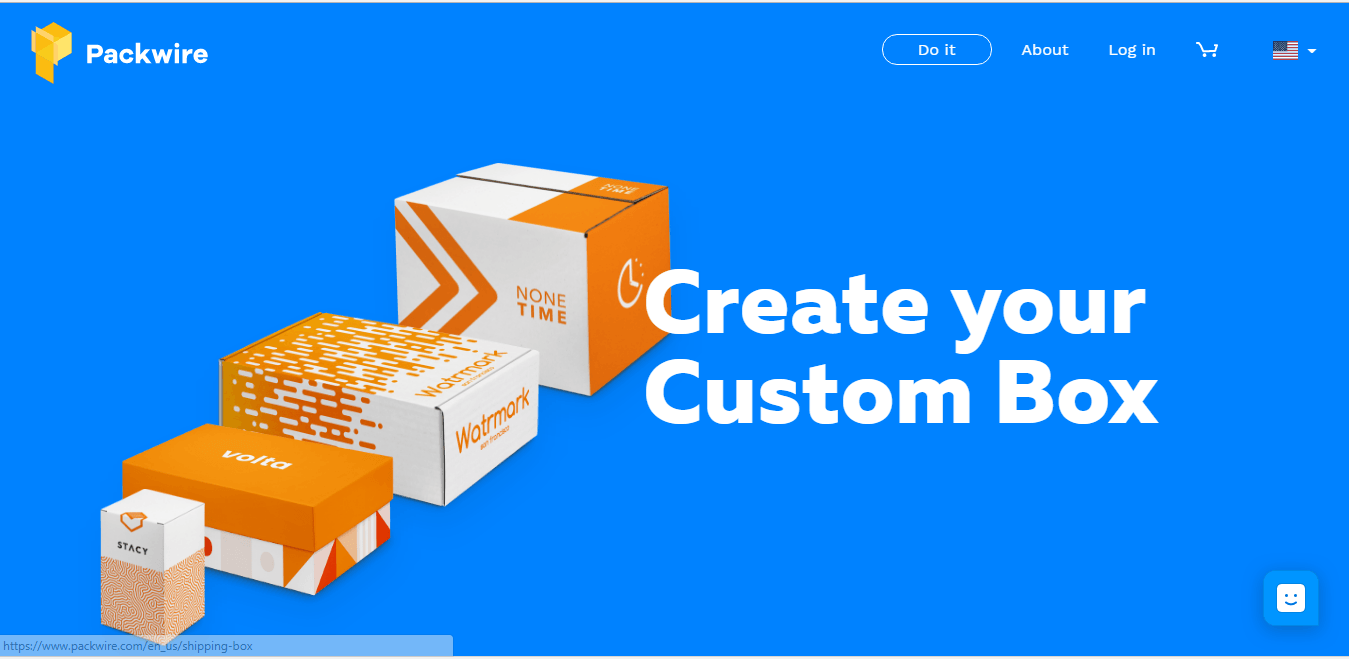
9. Packwire:

التمرير من خلال Packwire الصفحة الرئيسية هي مغامرة مثيرة حيث لا تعرف ما الذي سيظهر بعد ذلك. تختلف ميزات التصميم تمامًا عن أي موقع آخر. هناك متعة النوافذ المنبثقة والمتزلجون تغطي الموقع بأكمله. قامت شركة Packwire ببناء موقع مثير على شبكة الإنترنت لممارسة أعمال غير مثيرة للجدل.
نظرًا لتصميمها وحركاتها المعقدة ، يمكن أن تكون سرعات تحميل الصفحة طويلة جدًا. ومع ذلك ، فقد استخدمت Packwire مربع تفريغ وتعبئة نفسه للإشارة إلى أن يتم تحميل الصفحة. انها فريدة من نوعها لرجال الأعمال ويجعل وقت الانتظار أقل شاقة.
Key takeaway: رمز التحميل الفريد
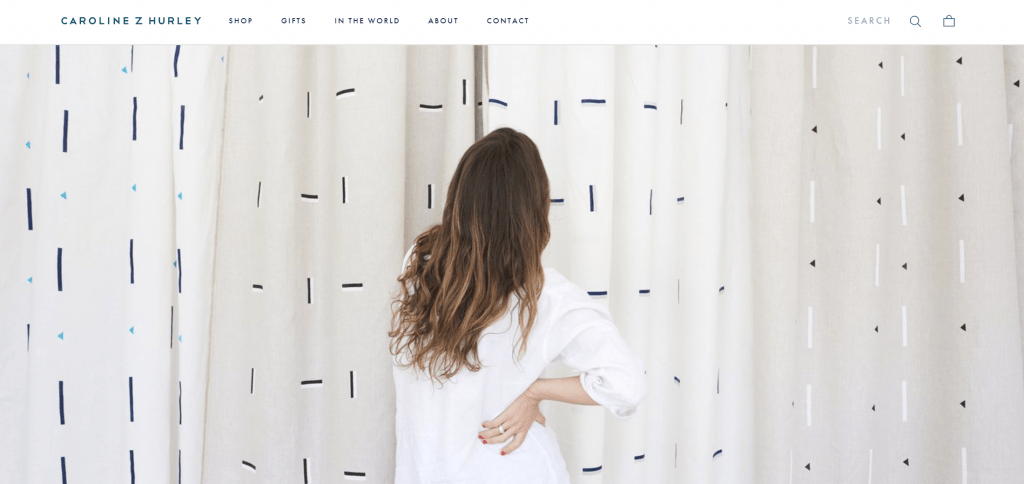
10. كارولين زي هيرلي:

الصورة المذهلة الكبيرة على كارولين زي هيرلي تحدد الصفحة الرئيسية الشعور بكيفية تصميم بقية أجزاء موقع الويب. التصوير الممتع والبسيط يبيع المنتج دون أن يحاول ذلك. لا يتم قصف العملاء بخيارات المنتج.
من الواضح أن السيدة في الصورة تعجب بالمنتج لدرجة أنها لا تدرك أن الكاميرا موجودة. ينفصل فعلاً عن الصور الممتازة للجبن والمعيارية لشخص يبتسم في المنتج.
مفتاح الوجبات الجاهزة: التصوير الفوتوغرافي خارج الصندوق
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
11. شديد الإبتهاج:

شديد الإبتهاج يستخدم مجموعة واسعة من المحتوى الرقمي مثل الصور والرسوم المتحركة والرسوم التوضيحية لنقل رسالته بنجاح. يخلق نظام الألوان والخطوط علامة تجارية شابة ومرحة تتجلى في جميع أنحاء الموقع.
يتم تعزيز هذا الشعور الصديق والودي مع المكوّن الإضافي لـ Facebook Messenger المرفق بالموقع. إذا كنت متصلاً بالفعل بـ Facebook ، فيمكنك إرسال رسالة إلى شخص ما على الفور للحصول على المساعدة. يمكنك الاتصال بهذا الموقع اليوم عبر البرنامج المساعد دردشة العملاء.
Key takeaway: Connect Facebook Messenger
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
12. عاصفة لندن:

عاصفة يركز على إظهار الجودة العالية لساعاتهم. بمجرد أن تكون على الصفحة الرئيسية لهذا موقع التجارة الإلكترونية، أنت في استقبال مع الوصف والصور من كل ساعة. يبرز التصميم المذهل لهذا الموقع حتى أصغر التفاصيل لإغراء المشتري المحتمل.
لدرجة أن العاصفة لا تتضمن في الواقع التذييل على صفحتهم الرئيسية ، لأننا نواجه الأمر لا شيء مثير للاهتمام هناك. حتى لا تلفت الانتباه عن المنتج ، يمكنك النقر فوق علامة زائد لتوسيع التذييل.
Key takeaway: Expanded Footer
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
13. الذئب عصابة:

الشيء الذي يجعل الذئب عصابة موقع فريد من نوعه هو تصميم مظلمة وثقيلة. تتبنى العديد من المواقع تصميمًا أكثر سطوعًا مع ألوان نابضة بالحياة ، ولكن Wolf Gang هو عكس ذلك تمامًا. الطباعة هي غامقة وعلى وجهك. يجذب الموقع انتباهك على الفور.
ما يفعله وولف غانغ أيضاً هو أنهم يأخذون التعب من التمرير. بنقرة واحدة من الكرة في الفأرة وانتقل بشكل تلقائي إلى القسم التالي ، ذكي جدا.
Key takeaway: قسم التمرير
14. MSMG:

MSMG هو المثال الكلاسيكي لاستخدام الألوان والصور النابضة بالحياة.
ما أدهشني أكثر حول MSMG هو أن مؤشر الفأرة تحول إلى حرف M. نعم ، ربما تفكر في هذه النقطة وهي 1990 جدا! نعم ، لكن الناس يحبون الحنين والارتداد. هل حان الوقت لاحتضان ذلك لموقعك على الويب؟
مفتاح الوجبات الجاهزة: احتضان الرجعية
15. آخر:

أخرى يستخدم الزر اللزج الذي يحافظ على اسم الشركة في الأمام والمركز بغض النظر عن المكان الذي تذهب إليه على الموقع. التصميم العام أنيق ولكن لا ينسى. وهو يقدم تصميمًا شبيكيًا يسهل من العين إلى شيء ما.
يتم تقسيم موقع الويب الخاص بهم مباشرة في منتصف. أخرى ببساطة قم بتدوير النص والصور لإبقائه مثيراً للاهتمام ، وهذا يجعل من السهل تصفح الموقع ، بدلاً من بعض المواقع التي لا يوجد بها تناظر أو طلب.
مفتاح الوجبات الجاهزة: حتى الأجزاء تجعل التصميم أكثر نظافة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: كتب مريم الدخيل لاكاديمية الثراء
16. اثنين من القهوة الشمبانزي:

التفرد العلامة التجارية يضيء من خلال اثنين من الشمبانزي الأولوية رقم واحد. تتميز قائمة الهمبرغر بتصميم نادر وتنبض. الموقع بأكمله مليء بالميزات المميزة.
عندما تحاول مغادرة موقع الويب ، ستظهر لك رسالة منبثقة “الرجاء عدم الذهاب” مع عبارة تحث المستخدم على اتخاذ إجراء (CTA) تقول “Gimme Some” ، إنها مرحة للغاية وتتفوق على “أضف إلى السلة” غير الأصلي .
مفتاح الوجبات الجاهزة: Clever CTA’s
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: كتب مريم الدخيل لاكاديمية الثراء
17. ليس فاتورة أخرى:

يبنون أنفسهم على كونهم موقعًا إلكترونيًا يقدم هدايا فريدة. يتم تمييز ذلك من خلال القائمة المنسدلة الخاصة بهم في الصفحة الرئيسية والتي تأخذك مباشرة إلى المنتج الذي تريده. على سبيل المثال ، من خلال نقرتين ، يمكنك العثور على “بطاقات ترحيبية” للمراهقين ، وهذا بالفعل يبسط العملية.
Key takeaway: تبسيط كيفية عثور الأشخاص على منتجاتك
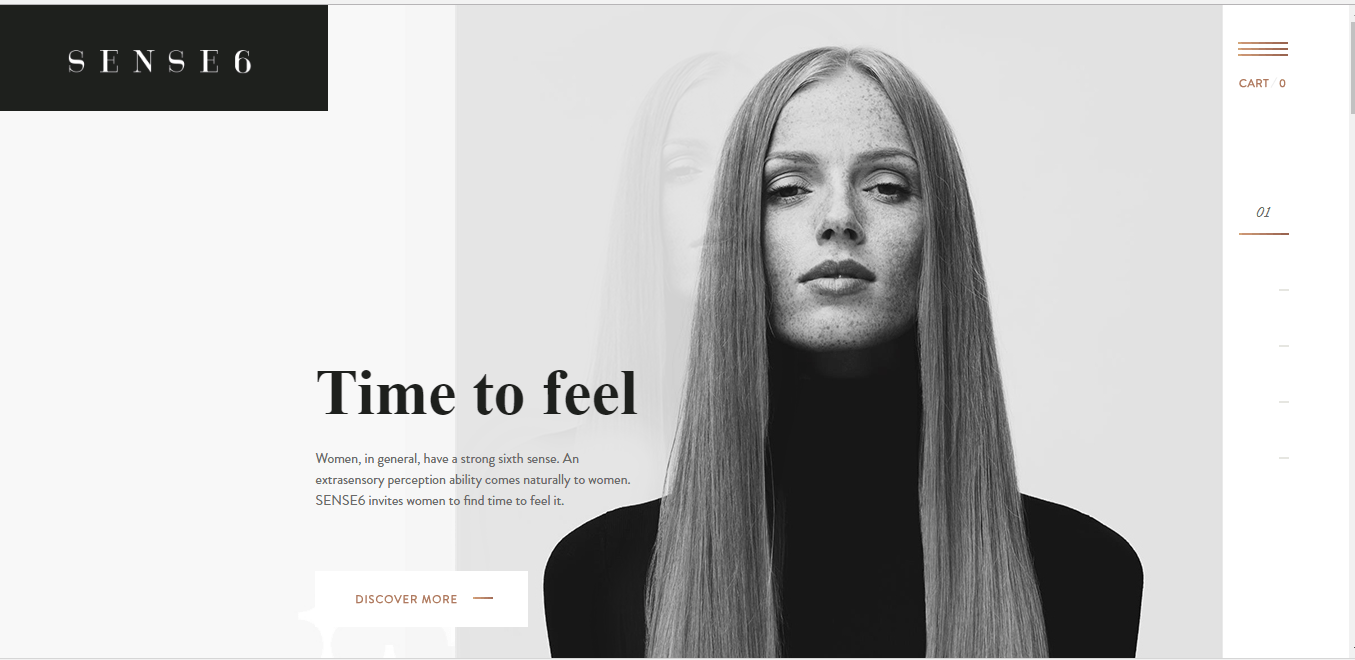
18. Sense6:

Sense6قلة اللون تجعلها تبرز من بين الحشود. الموقع بأكمله باللونين الأسود والأبيض. الألوان الأخرى القليلة جدًا المستخدمة في الموقع مقصودة ومحدودة. هناك كرات صغيرة من الذهب لتوجيه العين إلى قوائم وأزرار معينة.
مفتاح الوجبات الجاهزة: أقل هو أكثر مع اللون
19. مانولو] [بلهنيك]:

يمتلك Manolo Blahnik مهنة تمتد عبر سنوات 40 ، لذا يجب أن يعكس موقع الويب الخاص بهم مدى أهميتهم.
عند التمرير لأسفل الصفحة ، فإنها تشبه المنصة التي تتوافق مع علامتها التجارية. لقد خلقت Manolo تأثيرًا خلفيًا لمنتجاتها أيضًا ، وهو أمر فريد تمامًا في هذه القائمة.
نصيحة أساسية: استخدم تأثيرًا خفيًا على صورتك لإضافة تأثير
20. الاتحاد الأصلي:

يجعل البانر المنزلق موقع الويب تفاعليًا للمستخدم ويسهل الانتقال إلى الصفحات المختلفة. يعد استخدام الصور في جميع أنحاء الموقع أكثر جاذبية من النص وحده ويمثل المنتجات بشكل أفضل. صور المنتجات في المقدمة وفي الوسط تاركة المستخدم مع عدد أقل من الأسئلة.
عند استخدام قائمة رأس الاتحاد الأصلي ، يتم تمييز المنتجات الفرعية دون الاضطرار إلى النقر فوقها. فائدة إضافية تتمثل في استخدام الرموز للمستخدمين لتحديد ما سينقرون عليه بسهولة.
مفتاح الوجبات الجاهزة: استخدم الرموز لعرض المنتجات
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: BigCommerce
21. حقا جيد:

حقا جيدموقع الويب جيد جدًا. إذا كنت تبحث عن مثال جيد لكيفية دمج خلاصات الشبكات الاجتماعية الخاصة بك ، فهذا الموقع هو المثال المثالي. حقا حسنا صنعت يعرض تغذية إينستاجرام حق على الصفحة الرئيسية. إنها طريقة ممتازة لبناء ثقة العملاء.
كما أنهم يسلطون الضوء على مدونتهم بشكل واضح على صفحتهم الرئيسية. المقالات رائعة وتساعدهم على إبراز التصوير الفوتوغرافي الذي قد لا يستخدمونه في صفحات منتجاتهم.
نصيحة أساسية: أبرز مدونتك حيث يمكنك أن تكون أقل مبيعات ، سيقدّرها المستخدمون.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
22. Myro:

ليس من الضروري النظر إلى منتج شركة Myro ، بل هو في الأساس عبارة عن جراب إعادة تدوير قابل لإعادة التدوير ، لذا من المهم خلق نمط حياة حول منتجاتها وإضفاء الحيوية على حياتهم في تصميم موقعها على الويب.
لعرض بساطة منتجها ، تستخدم Myro صورة gif تفاعلية في الجزء السفلي غير المرئي من الصفحة الرئيسية والتي تعمل على إيصالك بالفعل وتسلط الضوء على استخدام المنتج وفعاليته في بضع ثوان.
نصيحة أساسية: يمكنك استخدام صور gif تفاعلية لعرض منتجك أثناء العمل
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
23 Kaffefamiljen:

تعد Infographics طريقة ممتعة وفعالة لوصف المنتج والأعمال. يكسرها للعميل ويجعلها ممتعة للنظر. Kaffefamiljen هو مثال مثالي لاستخدام الرسوم البيانية بشكل صحيح لرسم المستخدم.
ما يفعلونه جيدًا أيضًا هو استخدام لغة مثل “قهوتك” و “مرحبًا بك في العائلة” و “أفضل ما يناسبك”. تشعر حقًا بأنك جزء من العلامة التجارية عندما تقوم الشركة بذلك.
مفتاح الوجبات الجاهزة: استخدم لغة شاملة في تصميم موقعك على الويب
24. مايكل بتروف – انبعاث:

انبثاق هو تصميم بسيط ومذهل. ويضم سبع صفحات مختلفة التمرير. كل صفحة متشابهة مع كمية صغيرة من النص ورسم توضيحي. إن عناصر التصميم القليلة المستخدمة تُحدث تأثيراً كبيراً.
على الرغم من أن هذا قد لا يكون ملائمًا للغاية على موقعك على الويب ، إلا أن Emersion يستخدم ترقيم الصفحات في الركن السفلي الأيسر لإعلام المستخدم بعدد الصفحات المتبقية. وهذا يضمن عدم تعرض العميل للإحباط.
Key takeaway: يستخدم ترقيم الصفحات لفرز التعب
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: من السهل تحميل الملفات الرقمية
25. العطور بورن:

إن عطور بورن يعتمد بشكل كبير على لقطات نمط الحياة لمنتجاتهم. هناك صور جميلة من العطور التي يجري صنعها واستخدامها. تكوين الصور رائع. هل لاحظت خط المرح الخاص بهم أيضا؟
تم تصميم تصميم الموقع الإلكتروني لموقع Burren بحيث يمكن للمستخدمين شراؤه تلقائيًا في علامتهم التجارية. التصوير الفوتوغرافي لأسلوب الحياة الذي صمم مع قصتهم هو تكتيك رائع في جذب الناس.
Key takeaway: اشرح نشاطك التجاري واجعل العملاء يشترون لك
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
26. عبر كوبنهاغن:

الصفحة المقصودة عبر كوبنهاغن لا يتم التمرير بشكل مستمر ، ولكن بدلاً من ذلك يتغير بشكل كامل الصفحات أثناء التمرير. فهو جريء ومقطع ، مما يجعل كل منتج يقفز من الشاشة. لوحة الألوان المحايدة مذهلة.
نصيحة أساسية: استبدل الصفحات بأكملها بالتمرير
27. احفظ كاكي

حفظ تصميم كاكي بسيط للغاية ، مع التركيز القوي على الصور التي تمد عرض الصفحة.
يمكنك قراءة المقالات والتقارير حول سبب عدم استخدام أفضل فكرة لاستخدام الرف الدائري في صفحتك الرئيسية. تم الإبلاغ عن أنه يعزز الرسائل المختلطة ويعطي انطباعًا أن المتجر لا يعرف ما يريد عرضه.
ومع ذلك ، يتم بشكل صحيح ويمكن أن يعطي موقع الويب الخاص بك جمالية كبيرة. لا تقوم خدمة Save Khaki بدفع الرسائل المختلفة التي يستخدمونها لتسليط الضوء على منتجاتهم في الاستخدام اليومي ، بينما تظل خيارات متجر الرجال ومتجر النساء ثابتة حتى يتمكن الناس من اتخاذ قرار بشأن التسوق متى اختاروا ذلك.
نصيحة أساسية: استخدم دوارات للترويج لمنتجاتك المختلفة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
28. بافي المعزون:

صورة الخلفية يجعل المستخدم يريد القفز مباشرة على تلك الأريكة وتحتضن تحت بافي المعزي. يدعي Buffy أنهم أرق وأريح وأخف المعزي على الإطلاق ويجعل الموقع أكثر من تصديق. انها تبيع المنتج دون عناء.
بالإضافة إلى ذلك بمجرد أن تبدأ التمرير ، يقدم Buffy رمز خصم كنافذة منبثقة. هذا هو تقنية واضحة ولكنها فعالة للغاية.
مفتاح الوجبات الجاهزة: عرض منبثق مع عرض مخفض
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
29. 450 GSM:

450 GSM ليس لديها موقع إلكتروني فاخر. إنه عملي ومثالي للأعمال المعروضة. يذهب 450 GSM لتظهر أنك لست بحاجة إلى الذهاب إلى البحر للحصول على موقع ويب جيد المظهر. لا بأس في أن تكون بسيطًا وسهل التنقل.
إذا وجدت أن صناعتك ليست هي الأكثر إثارة ، فلا تحاول أن تصنع شيئًا.
مفتاح الوجبات الجاهزة: أقل هو أكثر من ذلك
30. مرة واحدة فقط:

تخطيط القطع الأثرية القديمة رائع. تتم محاذاة القطع الأثرية المختلفة في شبكة نظيفة تجعل عملية التصفح سهلة. إن استخدام المساحة البيضاء حول كل مربع منتج يجعل الموقع يبدو نظيفًا ومنظمًا. تنقل الصور سحرًا ، وشخصية ، وقصة كل قطعة.
مرة أخرى ، هذه حالة رائعة لكيفية أداء منتجات الحنين بشكل جيد. الناس يحبون الماضي والتصميم البسيط فقط / مرة واحدة يتيح للمنتجات القيام بكل الكلام.
مفتاح الوجبات الجاهزة: جلب الرجعية حتى الآن تحظى بشعبية كبيرة
31. إيسوب:

إن موقع التجارة الإلكترونية تصميم إيسوب يركز على جمال وطبيعة خط العناية بالبشرة. يتكون من صور عن قرب للمنتج وتعبئته. هذه موقع التجارة الإلكترونية مثال جيد على كيفية تصوير منتجات التجميل والعناية بالبشرة بطريقة متطورة.
هذا هو التطور الذي تدعمه كمية غرفة التنفس التي يعطونها للمنتجات. تركز معظم الشركات على شعار ضخم وقائمة عملاقة. دعنا نواجه الأمر ، فالعملاء لا يهتمون بشعارك وسيبحثون عن قائمتك ، لا ينبغي أن تهيمن على الصفحة.
مفتاح الوجبات الجاهزة: لا تشكل القوائم والشعارات الكبيرة أهمية
32. المكر:
الصفحة المقصودة مخصصة لـ المكر بعد التفاعلية للمستخدم. يحتوي على صفوف من المنتجات الجلدية المختلفة التي تغير اللون عندما يمر المستخدم فوقها. هذا لا يعرض فقط المنتجات والألوان المختلفة ولكن يثير الاهتمام.
كما أنه يوضح كيف ستبدو المنتجات المختلفة متجانسة مع ملابس مختلفة. قد يعجب الناس المنتج ولكن كيف يتناسب مع ما يرتديه؟ من الجدير أن تضع في اعتبارها.
مفتاح الوجبات الجاهزة: اعرض عناصرك الملحقة بملابس مختلفة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: ماجنتو،
33. 42/54:
42/54 يستخدم ألوان نابضة بالحياة لصالحهم. هذه موقع التجارة الإلكترونية لا يخجل من ألوان الخلفية الجريئة التباهي. ولكن لاحظ أن ما لديهم عموما موقع التجارة الإلكترونية التصميم خفيف جدا بشكل عام. الألوان الزاهية لهجات صغيرة.
شبيه بالمواقع الإلكترونية السابقة المذكورة هنا ، يوضح 42 / 54 أن قائمة رأس الصفحة ليست مهمة على المستوى الداخلي. لا تظهر القائمة إلا عند التمرير لأسفل ، مما يعطي تركيزًا أكبر على مجموعة الخريف / الشتاء التي تروج لها ويزيد من نسبة النقر إلى الظهور.
الوجبات الجاهزة الرئيسية: أحضر قائمة رئيسية بعد تسليط الضوء على منتجاتك
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
34. ببساطة شوكولا:
يوفر تصميم متجر التجارة الإلكترونية لشركة الشوكولاتة في الدنمارك مساحة كافية للسماح لكل منتج من منتجاته بالتألق بشكل فردي. عند التمرير لأسفل الصفحة ، يطفو شريط شوكولاتة جديد في منتصف الصفحة ، مع كل شريط شوكولاتة يأخذ موضوع لون فردي ، واسم مرح.
تصميم موقع الويب لمتجر التجارة الإلكترونية هذا لا يمكن مقارنته بالعديد من الآخرين في هذه القائمة. القائمة هي في الواقع جانبيا لبداية. ما يفعلونه جيدًا هو أن الصور الخلفية تساعد على إخبارك بالمزيد عن المنتج. بدلا من استخدام الكلمات ، ببساطة Chococlate مجرد استخدام صور من الفراولة والمكسرات.
Key takeaway: استخدم صور الخلفية لوصف منتجاتك
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: كتب مريم الدخيل لاكاديمية الثراء
35. حجم البعد:
الشيء الأكثر وضوحا حول حجم البعد موقع التجارة الإلكترونية هو الطباعة جريئة. يستحوذ الخط الكبير على انتباهك ويخلق أبعادًا للموقع بأكمله. الخط أكثر سماكة قليلاً مما تشاهده عادة عبر الإنترنت. يجعل تصميم الموقع تبرز أكثر.
نصيحة أساسية: لا تخف من أن يكون BOLD بنصك
36. هندسة المراهقين:

هندسة المراهقين لديه واحد من أفضل تصميم مواقع التجارة الإلكترونية في الهندسة. يبدو بالضبط كيف تتوقع ظهور موقع هندسي ، ولكن لديه أيضًا مظهر حديث وشباب. خلفية سوداء والخط الأبيض جعلها تبرز.
كما أنهم يستخدمون بشكل متكرر الأحرف الصغيرة التي هي بالتأكيد اتجاه يعتمده المزيد من الشركات لجذب جمهور أصغر سناً ، ممن يفضلون ذلك.
مفتاح الوجبات الجاهزة: في حالة الأحرف الصغيرة. موافق
37. فيب:

فيب تبيع الأدوات المنزلية في أضيق الحدود. موقعه على الانترنت يتبعه تصميم بسيط. يتم تنظيم المنتجات الجميلة ، ولكن ليس في عرض شبكة مملة. يوضح هذا الموقع أنه لا بأس من التمسك بالأساسيات المرشوشة مع بعض الميزات الفاخرة.
ما يعجبني في Vipp هو طريقة تسليط الضوء على منتجهم قيد الاستخدام بعد تحريكه. مستخدمين مثل التصوير الفوتوغرافي المصقول والملعب ويستخدم ذلك لهم كل من الخيارات.
Key takeaway: يمكنك تصوير فريق التصوير الفوتوغرافي الخاص بك باستخدام تصوير نمط الحياة
38. STAUD:
Staud هو مثال آخر من موقع التجارة الإلكترونية التصميم الذي يستخدم الألوان الزاهية. يتم استخدام الألوان في الصور والمنتج وكذلك الخلفيات. النص كله باللون الأبيض والأسود. التوازن هنا جيد جدا.
ما يفعله STOUD بشكل جيد هو أن عرض المنبثقة يبقى لزجة على صفحة الويب الخاصة بهم على الجانب الأيمن. يمكن لمعظم الناس أن ينقروا على العروض المنبثقة لذا فإن إبقائهم في رؤيتهم أمر مهم.
مفتاح الوجبات الجاهزة: استخدم أداة قائمة في القائمة اليمنى للإعلان عن خصمك الترحيبي
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
39. ماليكا فافر:
مليكة فافر هو في تصميم موقع وجهك. إنه يلغي استخدام المساحة البيضاء ويستخدم رسومات ملونة زاهية على الشاشة بأكملها. هذه موقع التجارة الإلكترونية التصميم لا تنسى وخلاقة على حد سواء.
استخدام آخر رائع للصور التفاعلية ، ماليكا لديها عرض الأسعار عندما يمر المستخدم فوق المنتج.
Key takeaway: عرض الأسعار وأسماء المنتجات عندما يمرر المستخدمون مؤشر الماوس فوقها
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: كارتل كبير
40. Verk:

Verkتركز الصفحة الرئيسية كثيرا على الغرض ، والهندسة ، والمستوى العالي للمنتج. انهم لا يقفزون الحق في بيع سلعهم. يتحدثون عن الجودة والفخر بدلاً من أحدث بيع أو ترويج. تكتيك كامل يظهر العميل أن شركة Verk تهتم بكل ساعة من ساعاتها.
تعلن شركة Verk عن ساعاتها على أنها “بسيطة” ، لذلك ليس من المستغرب أن يعكس موقعها على الويب ذلك. إنهم شركة على دراية تامة بعلامتهم التجارية.
نصيحة أساسية: تأكد من أن موقعك على الويب يعكس العلامة التجارية لك
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
41. يخضع أو يستسلم:

يخضع أو يستسلم نظمت جميع الصور المنتج في تصميم شبكة فريدة من نوعها مع كل النص المهم مباشرة على رأس الصور. الصفحة الرئيسية جميلة مع نص بسيط للغاية. يتم إخفاء كل النص والمعلومات بعيدا بشكل جيد في شبكة همبرغر على اليسار.
قائمة YIELD الضخمة رائعة في تصميمها. يمكنك المنسدلة مستويات 3 إلى منتج ولكن في الوقت نفسه لا تشعر بالإفراط ، وذلك بسبب حقيقة أن القوائم قد تم تصميمها بشكل مختلف.
نصيحة أساسية: لا تخف من أن تنتقل القائمة الضخمة إلى قسم فرعي
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
42. شارلوت ستون:

هذا مثال على متجر للأحذية الإلكترونية للنساء ذو مظهر ناعم للغاية. الألوان الرئيسية التي سترونها هنا هي اللون الوردي الفاتح والأصفر والأبيض ، مصحوبة بأنماط ناعمة. هذه موقع التجارة الإلكترونية يسير التصميم بشكل جيد مع المنتج الذي يهدفون إلى بيعه. إنه شعور أنثوي وجديد للغاية ، مع الخط المطابق لبقية مظهر الموقع.
ما تفعله شارلوت ستون هو أنها لا تجبر المبيعات عليك. انهم يريدون فقط أن يجعلك تقوم بالتسجيل في رسائلهم الإخبارية ، يفعلون ذلك عن طريق تغيير لون الخلفية كل بضع ثوان على نموذج الاشتراك.
الوجبات الجاهزة الرئيسية: لفت الانتباه إلى نماذج الاشتراك الخاصة بك عن طريق تغيير اللون
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
43. مينا ماي ديزاينز:
وباعتبارها شركة متخصصة في الكتابة اليدوية والرسوم التوضيحية ، فإنك تتوقع أن ترى تقنيات مشابهة في مينا مايو موقع الكتروني. يحتوي الموقع على خطوط رائعة وألوان فاتحة وصور رائعة. يأتي التصميم وراء الشركة في كل جانب على الموقع.
ما هو مختلف عن Minna May إلى المتاجر الأخرى هو أنها تبيع منتجاتها على منصات أخرى. ومع ذلك ، يستخدمون موقعهم على الويب للحصول على وظائف تصميم إضافية وتسليط الضوء على قصتهم.
نصيحة أساسية: استخدم موقعك الإلكتروني كبوابة لمتجر Etsy
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Squarespace
44. Triangl:
Triangl يعرض ملابس السباحة الخاصة بهم بطريقة فريدة ومختلفة. بدلا من المايوه التي وضعت في الشبكة النموذجية ، يتم تنظيمها من قبل الثلاثات على شريط التمرير. السعر والمعلومات الأخرى ليست مركزة. يستخدم الموقع أيضًا كميات كبيرة من المساحة البيضاء لتوجيه العين.
مفتاح الوجبات الجاهزة: المساحة البيضاء ليست مساحة مملوءة
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
45. توتة العليق:
توتة العليق تبيع تقف خشبية محمول المحمول. هم موقع التجارة الإلكترونية التصميم مليء بعناصر التصميم الرائعة. الأول هو الألوان والرسومات الممتعة التي تراها في أسفل الصفحة الرئيسية. والثاني هو الصور عالية الجودة من مواقفهم. لاحظ أن المدرجات وحدها دون أي شيء في الخلفية. هذا يساعد المنتج تبرز.
مفتاح الوجبات الجاهزة: استخدم الخلفيات العادية لصورك
46. Umbra Shift:

ليس من غير المألوف أن تستمر الصفحات الرئيسية لموقع الويب إلى الأبد ، مليئة بجميع أنواع المعلومات والصور. Umbra Shift يأخذ النهج المعاكس الكامل. لديها صفحة رئيسية قصيرة جدا مما يعطيها شعور أقل غموضا. هذا يساعد العملاء على الشعور براحة أكبر.
تستخدم Umbra الفضاء بشكل جيد للغاية وتهيمن منتجاتها على صفحتها الرئيسية ، وهذا يضمن أنها ستبدو كبيرة على أي جهاز.
مفتاح الوجبات الجاهزة: استخدم العرض الكامل لموقعك على الويب
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: BigCommerce
47. Fitzy:

التصوير الفوتوغرافي على Fitzy رائع للغاية.
مسح سريع لموقعهم على الإنترنت ويمكنك رؤية محافظ جوازات السفر معروضة على طاولات الإفطار ، وهي حقيبة على شكل زهرة الكرز بين أشجار زهر الكرز وأحزمة تحيط بها المواد التي صنعتها.
المنتجات اليدوية والطفرة من etsy هائلة في عالم التجارة الإلكترونية. ما يقوم به Fitzy بشكل جيد هو أنها تعرض هذا الشعار الخاص بهم ويعزز هذا طوال التصوير الفوتوغرافي عن قرب.
مفتاح الوجبات الجاهزة: بيع المنتجات اليدوية؟ أعطِ الأصالة من خلال عرض كيفية صنعها
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
48. اقرأ الذاكرة فقط:

اقرأ الذاكرة فقط نشر كتب حول ألعاب الفيديو ، لذلك من المنطقي أن يكون لديك موقع ويب به تصميم شبيه بالألعاب. على غرار الشركة ، يمثل الموقع مزيجًا مثاليًا من ألعاب الفيديو وتصاميم الكتب. وهو يتميز بنظام تشبه شبكة كتلة كبيرة لتنظيم المنتجات.
استخدام جيد آخر لقائمة لزجة هنا ، هذه المرة على صفحات المنتج حيث تتبعك خيارات إضافة سلة التسوق وخيارات الدفع بمجرد النقر فوق أحد المنتجات
Key key takeaway: استخدم القوائم اللزجة في صفحة منتجك للمساعدة في التحويلات
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: كتب مريم الدخيل لاكاديمية الثراء
49. مزاج جيد:
مزاج جيد هي واحدة من أكثر المواقع جمالية إرضاء. وهو مزيج مثالي من الجريئة والمشرقة ، ولكن لينة والعطاء. يتميز بتصوير جميل لنمط الحياة. تتمتع لوحة الألوان بطابع مهدئ حولها.
لدى Good Moods أكثر من متابعي 15k على Instagram ، ومن خلال النظر إلى موقع الويب الخاص بهم ، يمكنك رؤية أنها كبيرة في التصوير الفوتوغرافي. لذلك ، إذا كان لديك تباهى ، فقم بدمج منصات الوسائط الاجتماعية الخاصة بك في موقع التجارة الإلكترونية صمم
الوجبات الجاهزة الرئيسية: يمكنك إبراز إنستاجرام إذا كنت كبيرًا في التصوير الفوتوغرافي
50. عايدة يأكل:
هناك الكثير من الأشياء المتوهجة ليقولها عن هذا الموقع ؛ ومع ذلك ، سأبقيها موجزة. يكون الشعار هنا بسيطًا ومشرقًا ، وضاغطًا جدًا. إنه يخبر العملاء على الفور أنهم في المكان الصحيح.
‘كل جيدا. ترفيه بسهولة.
لذا ، من المستهلكين الذين يتعاملون مع الآخرين ، يعرفون ما تعنيه Aida Eats.
نحن نحب أيضًا الصور على الصفحة الرئيسية. يعرضون بعض المنتجات المفضلة لديهم من خلال وجود الحزم المفتوحة مع الوجبات الخفيفة المختلفة التي تسرب منها.
هذا ذكي بشكل لا يصدق.
لا يبدو الأمر مثيراً للإعجاب فحسب ، بل إنه يعرض أيضًا للعميل السلع التي تقدمها شركة عايدة إيتس. يتعرض العميل لمنتجاته دون الحاجة إلى البحث عن أي شيء – إنه عبقري!
Key takeaway: أعط شعارك بعض الأفكار. صمم شيئًا ما سيتصل به عملاؤك ، ونأمل أن نتذكره. يجب أن يسلط الضوء على ما تمثله علامتك التجارية في بضع كلمات فقط.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
51. Molekule:
Molekul تحقق أقصى استفادة من إعلانات الفيديو الضخمة على صفحتها الرئيسية. ويعرض منتجها الأساسي في العمل بالإضافة إلى إعطاء الزوار لمحة عن العلم وراء أجهزة تنقية الهواء. هذا يعمل عجائب لبناء الثقة والمصداقية مع جمهورهم.
نحن نحب ذلك أيضًا أثناء التمرير لأسفل ، أول شيء تراه هو الدليل على تميزهم. لقد أدرجوا الجوائز التي فازوا بها لمنتجاتهم إلى جانب شعار صغير يمثل الجائزة. على سبيل المثال ، أفضل منتج جديد في 2017 من جوائز إديسون.
Key key takeaway: نشر دليل اجتماعي على صفحتك الرئيسية لتعزيز المصداقية.
52. Kaptain:
إذا كنت تبيع فقط بعض المنتجات المختارة ، خذ ورقة من كتاب Kaptain. على الصفحة الرئيسية ، فإنها تبقي الأشياء بسيطة للغاية من خلال السماح لمنتجاتها بالتحدث عن نفسها. كل ما لديهم هو عدد قليل من الصور القابلة للنقر على خلفية بيضاء.
بعد كل شيء ، أنت تعرف ما يقولون – “الصورة تتحدث بألف كلمة”.
مفتاح الوجبات الجاهزة: قم بتنظيف صفحتك الرئيسية. تذكر ، أقل عادة ما يكون أكثر.
53. نعمة التموين:
معظم الناس يريدون التبرع بالمال للجمعيات الخيرية. لذلك ، تقوم شركة Boon Supply بإخراج هذه الحديقة من خلال تمكين العملاء من إعطاء 40٪ من التكلفة الإجمالية لعملية الشراء ، إلى المؤسسة الخيرية التي يختارونها.
يتم تمييز USP هذا في سطر الوصف ، لذلك يعرف الناس على الفور ما الذي يجعل Boon Supply مختلفًا عن منافسيها.
نصيحة أساسية: تضمين USP في سطر الوصف الخاص بك.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
54. أوستن Eastciders:
نسخة على أوستن Eastcidersالصفحة الرئيسية رائعة جدًا. بمجرد التمرير عبر شعار الفيديو المثير للإعجاب ، تصل إلى عرض شرائح يبرز منتجاتهم المفضلة.
إنهم يعرفون بالتأكيد كيفية وضع منتجاتهم لإغراء المجموعة السكانية المستهدفة. يستخدمون كلمات مثل ؛ “شمبانيا جافة” ، “تحتوي فقط على 3 جرام من السكر” ، “تلتزم بقراراتك” – ترى ما يفعلونه هنا … يحددون احتياجات عملائهم ويشرحون كيف يلبي منتجهم هذه الحاجة.
نصيحة أساسية: تعرف على جمهورك وتأكد من ظهوره في نسختك.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
55. حزمة تسوق مجانا:

واحدة من أفضل الأشياء عن حزمة تسوق مجانا هو التعبئة والتغليف خالية من البلاستيك. هذا واحد من USP الخاص بهم ، وهو ما يجعلهم معروفين جيدًا في كلا العنوانين (حيث يقدمون أيضًا شحن مجاني للطلبيات بالكامل $ 25 أو أكثر) ومزيد من التفاصيل في صفحتهم الرئيسية.
مفتاح الوجبات الجاهزة: إذا كنت قادرًا على توفير الشحن المجاني ، فافعل ذلك – يحب العملاء هذا! زيادة في التحويلات يكاد يكون لا مفر منه.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
56. شركة Goodwell:

عادةً ، لست من عشاق نماذج التقيد المنبثقة ، لأنها عمومًا تزعج الزوار. ومع ذلك ، فإن شركة جودويل يقدم واحدة رائعة!
يمكن للزوار تدوير العجلة للحصول على فرصة للفوز بخصم عند تقديم أسمائهم وعنوان بريدهم الإلكتروني. هذه طريقة ممتعة لتقديم قيمة لعملائك.
Key takeaway: البحث عن واستخدام نمط فريد من أشكال الاشتراك. من المرجح جدًا أن تجعل العملاء يتفاعلون مع هذا.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
57. زهرة:
كما يمكنك التمرير من خلال زهرةفي الصفحة الرئيسية ، سترى أنها توضح بالضبط كيفية استخدام وطلب مربع اشتراك – مما يجعل من السهل جدًا على العملاء فهم العملية.
في حالة بلوم ، كل ما عليك القيام به هو اختيار ما تريد ، واختيار عدد المرات التي ترغب في الحصول على واحدة من مربعاتك الشخصية ، ثم إلغائها في أي وقت تريد ، ما مدى بساطة ذلك ؟!
نصيحة أساسية: حافظ على نسختك البسيطة للوصول إلى العملاء الذين ليسوا على دراية بعلامتك التجارية.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
58. عطلة البرلمان
أنا أحب شعارهم ، والرجل يجعلونه معروفًا. يتم لصق الكلمات “لقد تمكنا من الشعور” في أعلى صفحتهم الرئيسية.
ثم بجانب الشعار ، يمكن أن يطفو إلى جانب الغيوم المتحركة ، وهو ما يعطينا نوعًا من الجاذبية السماوية.
هذا يبدو منطقيا. الناس يريدون أن يشعروا بحالة جيدة. انها حقا بسيطة مثل ذلك و عطلة البرلمان لقد استفاد من ذلك من خلال تصميم مواقع الويب والكتابة.
نصيحة أساسية: فكّر في ما يريد عملاؤك أن يشعر به ، وجذب ذلك من خلال تصميم الويب الخاص بك.
59. زوجان:
في أسفل الزاوية اليمنى من زوجانالصفحة الرئيسية هي مربع دردشة. هذا يمنح الزوار إمكانية الوصول الفوري إلى فريق دعم الزوجين.
تعمل مربعات الدردشة على عجائب لتحسين خدمة العملاء ولعرض الزائرين الذين تكرسون جهودهم للرد على استفساراتهم وأسئلتهم في الوقت المناسب.
Key key takeaway: فكر في استخدام ملحق مربع الدردشة لتحسين جودة خدمة العملاء.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
60. الحصول على غرفة:

إذا كان لعلامتك التجارية منتج توقيع واحد ، فافعل ما الحصول على غرفة يفعل ويجعله أول شيء تبرزه على صفحتك الرئيسية. يستخدمون صورًا للمنتجات عالية الجودة لمنح المتسوق فكرة أفضل عما يمكن توقعه عند إنفاق أموالهم المكتسبة بشق الأنفس معهم.
فهم لا يستخدمون نسخة قصيرة وساخنة لوصف منتجهم الرئيسي فحسب ، بل يسلطون الضوء أيضًا على زر الدعوة إلى العمل من خلال جعله أكثر سطوعًا من العناصر الأخرى في الصفحة.
61. ميناء المخا:

On ميناء المخاالصفحة الرئيسية ، فهي توفر للعملاء خيارين. يمكنهم إما الاشتراك في باقة شهرية أو التسوق للمنتجات الفردية.
هذه العلامة التجارية تجعل هذه الاختيارات واضحة من البداية ، حتى يعرف المستهلكون خياراتهم قبل تصفح بقية الموقع. يعد وجود متجر سهل الاستخدام أمرًا ضروريًا لتحسين معدلات التحويل.
Key takeaway: اجعل موقعك سهل التنقل.
موقع التجارة الإلكترونية الذي تم تصميمه باستخدام: Shopify
إنشاء موقع التجارة الإلكترونية المثالي
إيجاد الإلهام لتصميم مواقع التجارة الإلكترونية
أفضل بناة موقع التجارة الإلكترونية
© copyright 2019 – جميع الحقوق محفوظة







