قد يكون نظام التعليقات على Facebook سببًا لنجاح وسائل التواصل الاجتماعي لمعظمنا. إنه الأفضل من بين جميع مكونات Facebook الإضافية للتدوين. على الإنترنت ، قد تجد العديد من البرامج التعليمية التي قد ترشدك ولكن كل هذه الطرق تعمل بشكل مثالي على Blogger مع المجال المخصص ولكن عندما تستخدم نظام تعليقات Facebook على Blogger بدون مجال مخصص نظرًا لأن العديد من المجالات الخاصة بكل بلد في مدونة واحدة تصبح مشكلة. سنغطي اليوم في هذا المنشور كيفية تصحيح الأخطاء والمشكلات الناتجة عن مجالات Blogger الخاصة بالبلد.
ملاحظة: أقترح عليك عمل نسخة احتياطية من نموذج Blogger الخاص بك. لأنه بعد تطبيق نظام التعليقات هذا ستختفي تعليقاتك القديمة من مدونتك.

خطوات تثبيت Facebook Comment System على Blogspot Google Blogger
1. انتقل إلى صفحة مطور Facebook [ https://developers.facebook.com/apps/ ]
2. ثم انقر فوق + إنشاء تطبيق جديد .
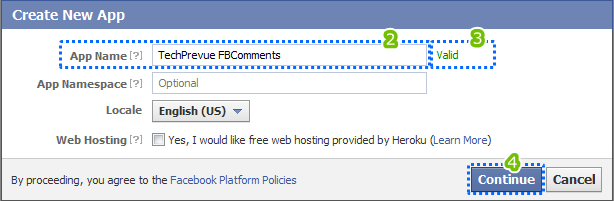
3. الآن قم بملء اسم تطبيق صالح وانقر فوق ” متابعة” .
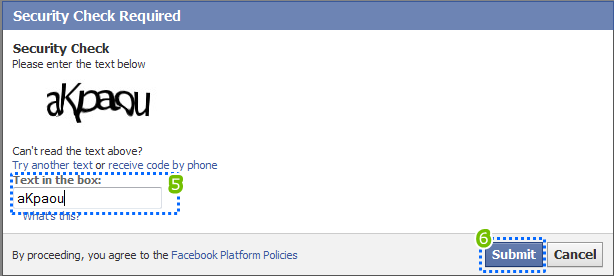
4. املأ كود Captcha وانقر على زر إرسال .
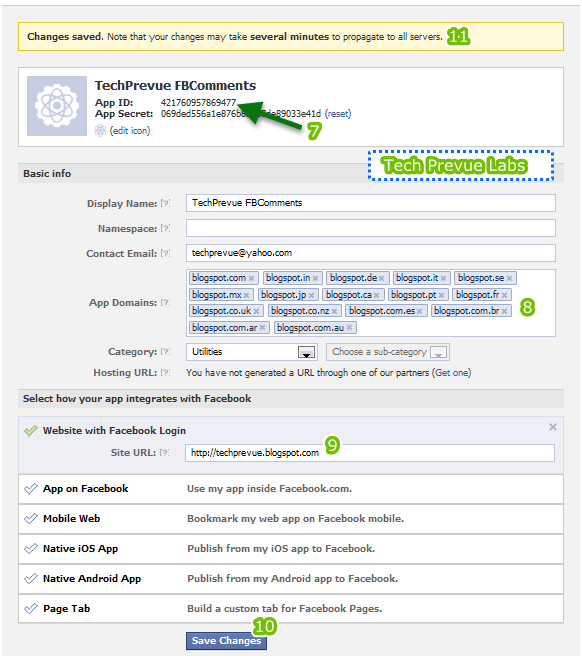
5. الآن ستحصل على معرف التطبيق .
6. أدناه ، ضمن المعلومات الأساسية المقابلة لـ App Domains ، قم بملء 17 نطاقًا خاصًا بالبلد في Blogger.
- blogspot.com
- blogspot.ae
- blogspot.mx
- blogspot.in
- blogspot.pt
- blogspot.jp
- blogspot.ca
- blogspot.de
- blogspot.it
- blogspot.fr
- blogspot.se
- blogspot.co.uk
- blogspot.co.nz
- blogspot.com.es
- blogspot.com.br
- blogspot.com.ar
- blogspot.com.au
7. الآن ضمن ” حدد كيفية تكامل تطبيقك مع Facebook ” ، ستجد ” موقع الويب مع تسجيل الدخول إلى Facebook ” و ” عنوان URL للموقع ” ، يرجى ملء عنوان URL لمدونتك هنا.
8. أخيرًا ، انقر فوق الزر ” حفظ التغييرات ” لحفظ إعدادات التطبيق.
9. الآن قم بإعداد العلامات الوصفية للتطبيق والوسيط .
<meta property = 'fb: admins' content = 'ADMIN-NAME' />
<meta property = 'fb: app_id' content = 'APP-ID' />
مثال –
<meta property = 'fb: admins' content = 'ADMIN-NAME' />
<meta property = 'fb: app_id' content = 'APP-ID' />
10. الذهاب إلى مدون لوحة ¬> حدد مدونة ¬> العودة إلى قالب التبويب ¬> انقر على تحرير HTML
11. وتحت <رئيس> لصق فوق علامة التعريف على النحو التالي
<head>
<meta property = 'fb: admins' content = 'VPNazar' />
<meta property = 'fb: app_id' content = '348446671899960' />
ملاحظة: بدون استخدام علامة meta tag هذه ، لن تتمكن من الإشراف على تعليقات Facebook. ويجب تغيير ADMIN-NAME و APP-ID بالقيم الصحيحة.
12. الآن في قالب مدونتك ، حاول أن تجد أحد الكود التالي
<div class = 'post-footer-line post-footer-line-3'
<p class = 'post-footer-line post-footer-line-3'
إذا لم تتمكن من العثور على كلا الرمزين ، فابحث عن الكود التالي
<data: post.body />
13. والصق الكود التالي أدناه . يجب تغيير معرف التطبيق
<b: if cond = 'data: blog.pageType == "item"'>
& lt؛ div id = "fb-root" & gt؛ & lt؛ / div & gt؛
& lt؛ script & gt؛ (الوظيفة (د ، ق ، معرف) {
var js، fjs = d.getElementsByTagName (s) [0] ،
إذا عاد (d.getElementById (id)) ؛
js = d.createElement (عناصر) ؛ js.id = معرف ؛
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&؛appId= معرف التطبيق " ؛
fjs.parentNode.insertBefore (js، fjs) ،
} (document، 'script'، 'facebook-jssdk'))؛ & lt؛ / script & gt؛
& lt؛ div class = "fb-comments" expr: data-href = "data: post.canonicalUrl" data-num-posts = "10" data-width = "470" & gt؛ & lt؛ / div & gt؛
العلامة & lt ؛ / ب: إذا & GT.
</ ب: إذا>
14. في هذا الرمز ، المتغير ” data-num-posts” هو عدد من التعليقات والقيمة الافتراضية هي 10 وعرض البيانات بقيمة 470 عرض نموذج التعليق. يمكنك تغيير كلا المتغيرين حسب تصميم مدونتك.
قم بتعطيل نظام تعليقات Blogger
إذا كنت ترغب في تعطيل نظام التعليقات الافتراضي في Blogger ، فيرجى اتباع الخطوات:
1. انتقل إلى المدون لوحة القيادة وحدد مدونة
2. التبديل إلى إعدادات التبويب
3. ثم انقر على المشاركات والتعليقات التبويب
4. ويرى مقابل تعليق الموقع وحدد إخفاء الخيار من المنسدلة
5. وأخيرا، انقر على اللون البرتقالي حفظ الإعدادات الزر الموجود في الجانب الأيسر العلوي.
أعتقد أنك ستتمكن من استخدام نظام التعليقات الرائع هذا على مدونتك. إذا كان لا يزال لديك أي استفسار يرجى التواصل مع تعليقاتك.
© copyright 2019 – جميع الحقوق محفوظة